こんにちは!
ShopifyなどのECサイト企画制作・集客支援をしてます、スズコー(@vietl)です。
Shopifyってテーマによってほぼデザインが決められているから、ちょっと不便…。
自分で独自にカスタマイズできる項目が増やせたら嬉しいんだけど、何か良い方法はないのかな…?
今回は上記の疑問を解決する記事を用意しました。
- Shopifyテーマ全体のカスタマイズ項目を増やす方法が分かる
- Shopifyでセクションごとにカスタマイズ項目を増やす方法が分かる
Shopifyのテーマは実はデザインのカスタマイズ性が高く、自由にデザインやテキスト、配置を変えられます。
ただし、独自にカスタマイズを行うには、テンプレート側でLiquidやSchemaを使うといったフロントエンド開発の知見が必要であるため、難易度がやや高いのも事実。
そこで当記事では、Shopifyテーマのカスタマイズ項目を増やす方法について、分かりやすく解説をします。
私自身、実務案件でも頻繁に取り扱っていて得意分野の1つでもあるため、ぜひ参考にしてもらえれば嬉しいです!
この記事の目次
Shopifyテーマ全体のカスタマイズ項目を追加する方法

まずはShopifyテーマ全体でカスタマイズ項目を追加する方法を解説します。
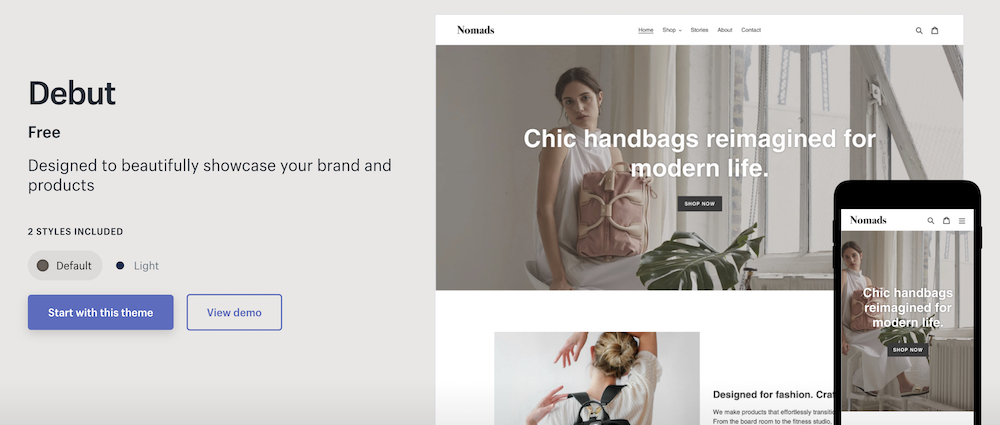
以下はShopifyのデフォルトテーマ「Debut」のカスタマイズ画面です。

ここにオリジナルのカスタマイズ項目を追加していきます。
公式では、以下のページに記載されています。
Configのsettings_schema.jsonに追記
テーマ全体のカスタマイズ項目を増やすには、Configディレクトリ内にあるsettings_schema.jsonファイルへコードを追記します。
ダッシュボードの「オンラインストア」→「テーマ」→「現在のテーマ」→「アクション」→「コードを編集する」の順番でファイルにアクセス可能です。
Debutの場合、settings_schema.jsonは以下の記述となっています。
テーマ情報を指定している最初のコードです。
[
{
"name": "theme_info",
"theme_name": "Debut",
"theme_author": "Shopify",
"theme_version": "17.1.0",
"theme_documentation_url": "https:\/\/help.shopify.com\/manual\/using-themes\/themes-by-shopify\/debut",
"theme_support_url": "https:\/\/support.shopify.com\/"
},
]
※ダブルクリックするとコード全体の確認と選択ができます
基本的な追加方法
カスタマイズ項目の基本的な追加方法は、大枠の[ ]に項目を追加していく形となります。
例えば、以下の通り。
[
{
"name": "theme_info",
"theme_name": "Themekit template theme",
"theme_version": "1.0.0",
"theme_author": "Shopify",
"theme_documentation_url": "https:\/\/github.com\/Shopify\/themekit",
"theme_support_url": "https:\/\/github.com\/Shopify\/themekit\/issues"
},
{
"name": "項目のタイトル",
"settings": [
{
"type": "color",
"id": "my_id_name",
"label": "項目のラベル",
"default": "#3d4246"
}
]
},
]
※ダブルクリックするとコード全体の確認と選択ができます
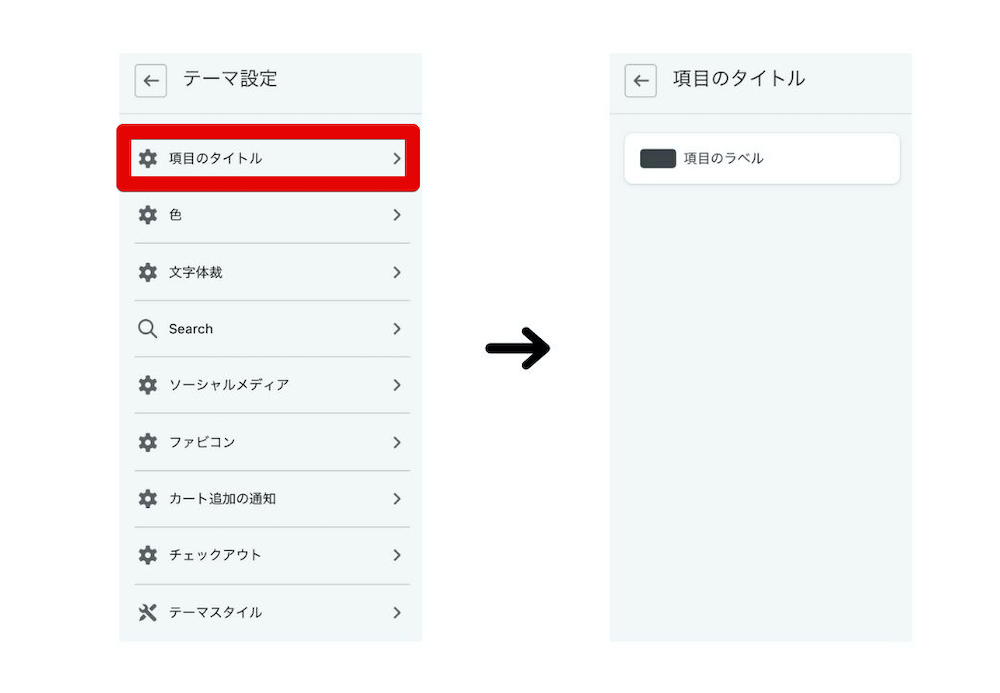
nameに指定したものがカスタマイズ画面の項目のタイトルになります。
また、カスタマイズ画面でクリックした後の中身はsettings内のコードによって反映されます。
settingsにはインプットタイプの値として以下です。
- type:入力形式(必須)
- id:id名(必須)※他の設定項目と区別するため
- label:ラベル名
- default:デフォルト値
が指定されています。
ちなみに、settings内は配列となるため、項目は複数追加することも可能です。
上記の例では、以下の通り「項目のタイトル」というカスタマイズ項目が追加され、クリックすると項目のラベルに遷移できるようになります。

インプットタイプの種類(基本)
上記例の他にも、数多くのインプットタイプの入力方法があります。
Shopifyの公式ページを参考に取り上げると、基本のインプットタイプの種類は以下の通りです。
- text
- textarea
- image_picker
- radio
- select
- checkbox
- range
サンプルコード(textの場合)
{
"type": "text",
"id": "footer_linklist_title",
"default": "Quick links",
"label": "Footer link list heading"
}
※ダブルクリックすると選択ができます
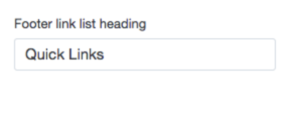
▼アウトプット(実際のカスタマイズ画面)

インプットタイプの種類(応用)
応用編では、以下がインプットタイプとしてShopifyの公式ページで取り上げられています。
- color
- font_picker
- collection
- product
- blog
- page
- link_list
- url
- video_url
- richtext
- html
- article
サンプルコード(colorの場合)
{
"type": "color",
"id": "background_color",
"label": "Background color",
"default": "#ffffff"
}
※ダブルクリックすると選択ができます
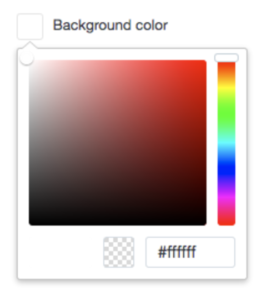
▼アウトプット

セクションごとのカスタマイズ項目を追加する方法

ここからは、Shopifyテーマのセクションごとのカスタマイズ項目を追加する方法を解説します。
公式では、以下のページに記載されています。
今回は、「カスタマイズ画面で題名と本文をテキスト編集できるセクションを追加したい場合」を例に解説します。
① Templatesに新しいTemplateを追加する
セクションを作る前には、基本的にテンプレートの作成が必要となります。
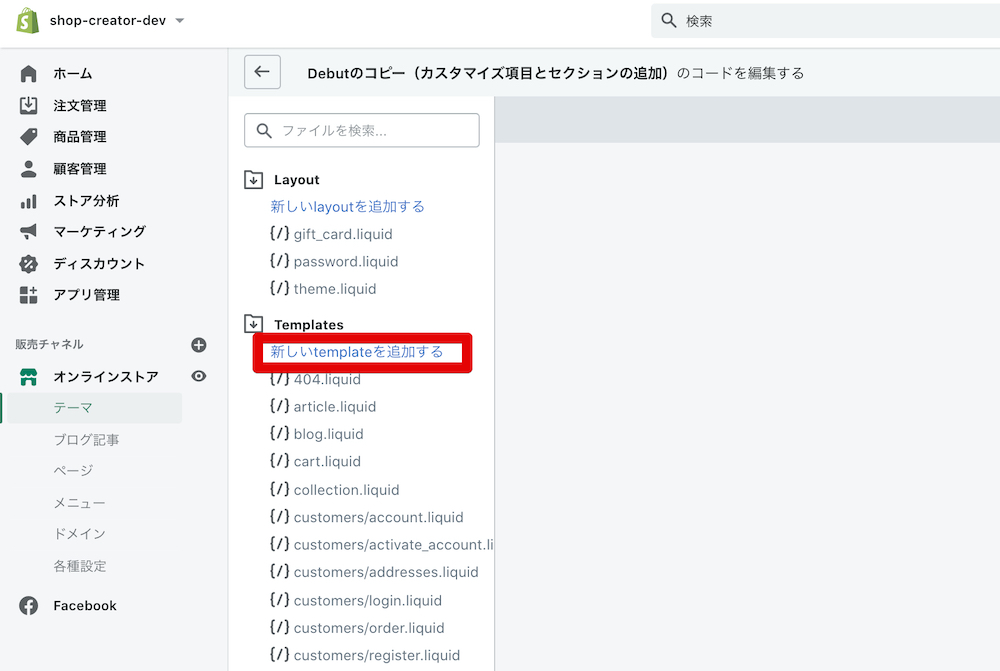
まずは、以下の画面のように、Templatesディレクトリを開き、「新しいTemplateを追加する」をクリックします。

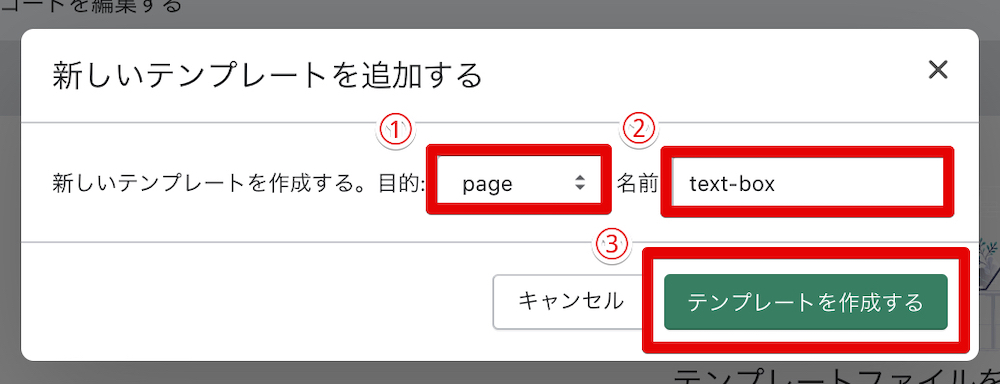
以下のようなポップアップが表示されるので、
- 目的:pageを選択
- 名前:任意の英語名を入力(拡張子は不要)
を行い、「テンプレートを作成する」をクリックしましょう。
これで新しいテンプレートが作成されます。

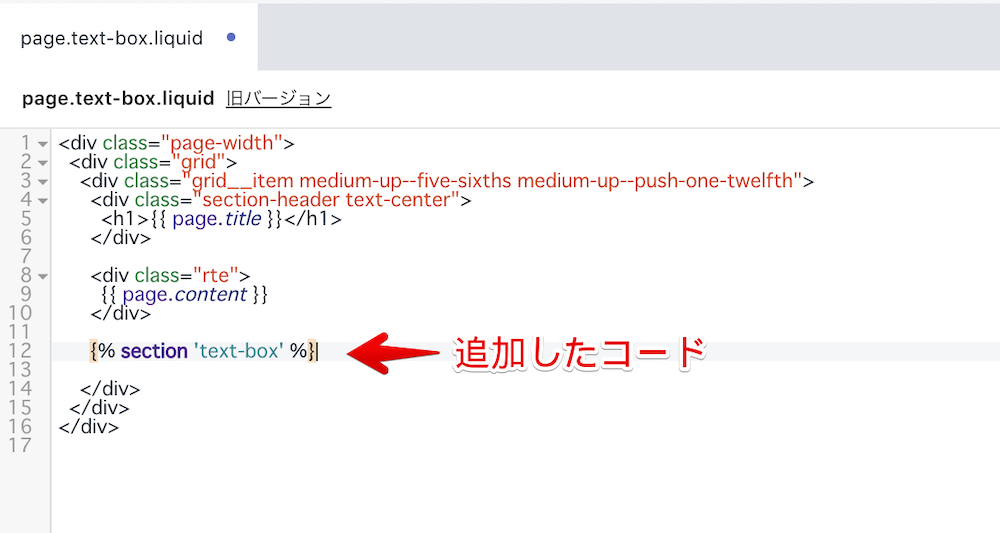
作成したページテンプレートファイル(page.入力した英語名.liquid)を開き、HTML内に{% section ‘〇〇’ %}を追記します。
〇〇はこの後に追加するセクションファイルと同じになります(今回は、以下のようにtext-boxの例に追加)。
拡張子の記載は不要です。

追記したら、「保存する」をクリックしましょう。
② Sectionsに新しいSectionを追加する
続いてセクションを追加していきます。
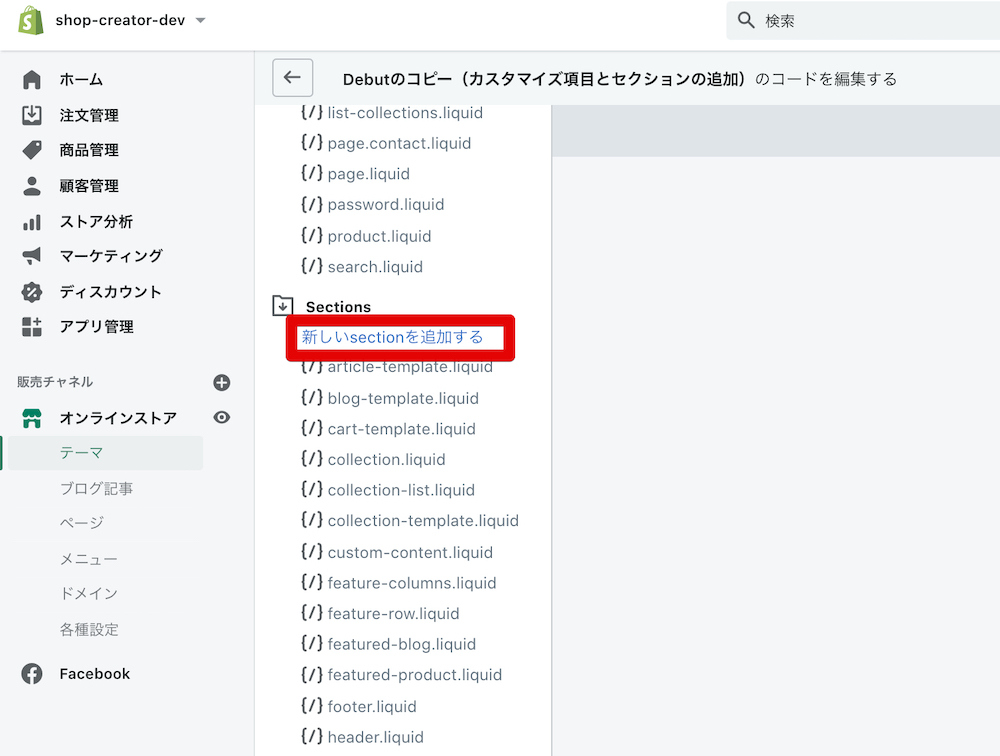
Sectionsディレクトリを開き、「新しいSectionを追加する」をクリックします。

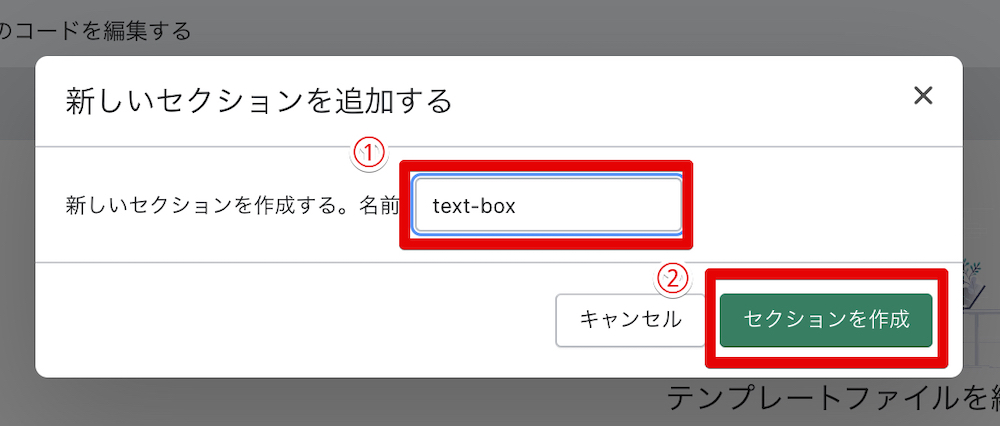
ポップアップの名前の項目には、テンプレートファイルで指定した英語名を入力し、「セクションを作成」をクリックしましょう。

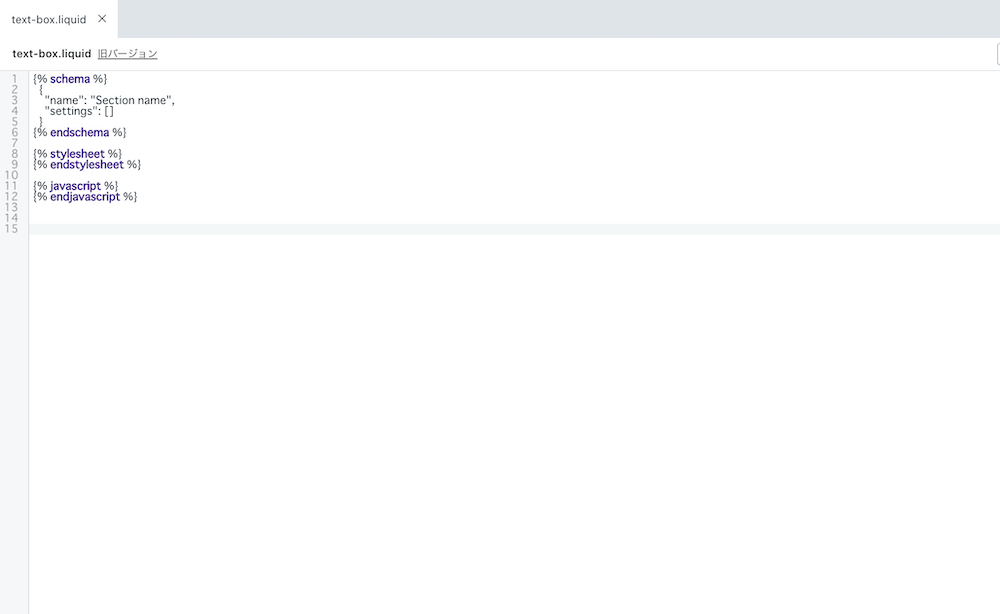
新しく作成したセクションファイル(入力した英語名.liquid)は以下となります。

Liquidファイルに以下を記述
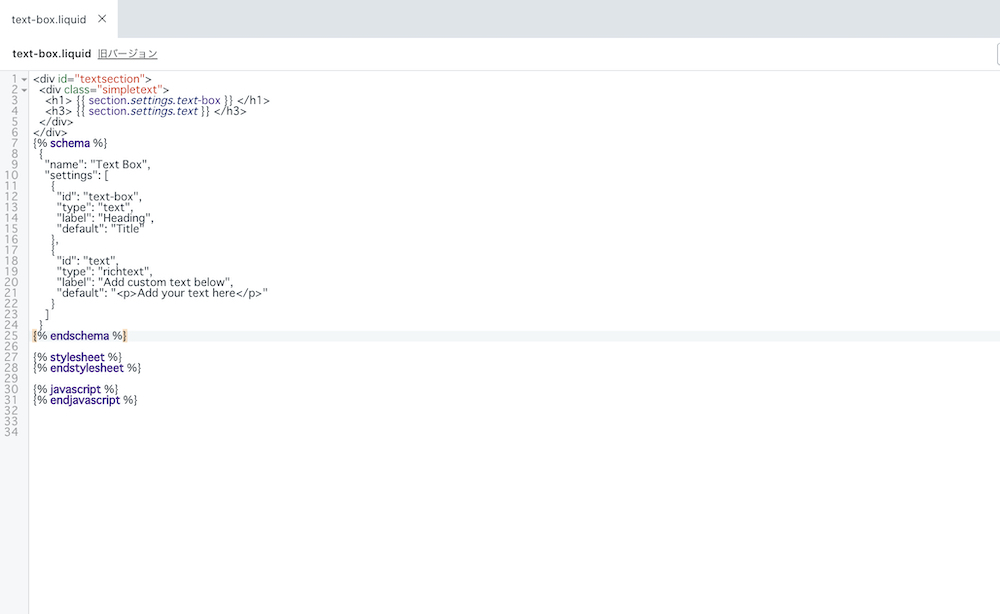
作成したセクションのliquidファイルに、以下のコードを記述します。
<div id="textsection">
<div class="simpletext">
<h1> {{ section.settings.text-box }} </h1>
<h3> {{ section.settings.text }} </h3>
</div>
</div>
{% schema %}
{
"name": "Text Box",
"settings": [
{
"id": "text-box",
"type": "text",
"label": "Heading",
"default": "Title"
},
{
"id": "text",
"type": "richtext",
"label": "Add custom text below",
"default": "<p>Add your text here</p>"
}
]
}
{% endschema %}
※ダブルクリックすると選択ができます
記述例は以下の通りです。

追記したら、「保存する」をクリックしましょう。
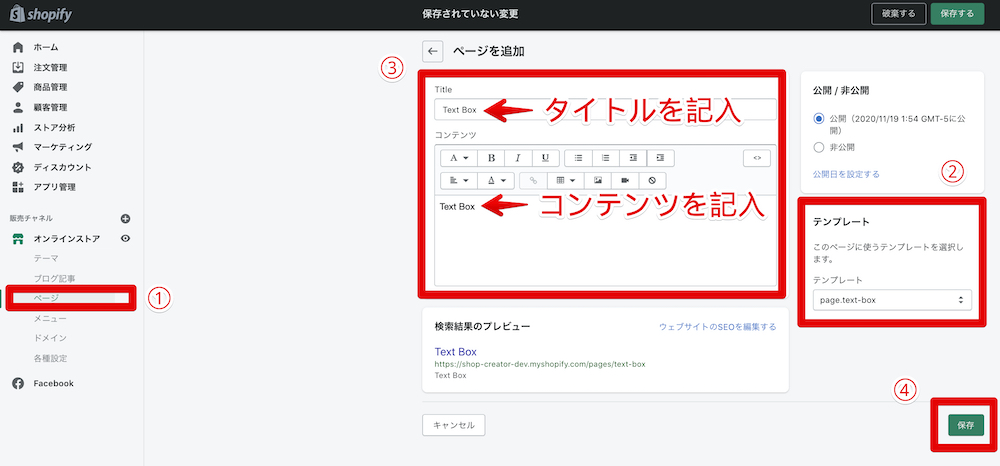
③ 作成したテンプレートをページに追加する
作成したテンプレートを使用するには、1度ページに追加する必要があります。
手順は、ダッシュボードから「ページ」→「ページを追加」と移動し、右下のテンプレートから選択します(今回はpage.text-box)。
選択したら、タイトルとコンテンツの欄に文字を入力し、「保存」をクリックしましょう。

④ カスタマイズ画面からページを選択
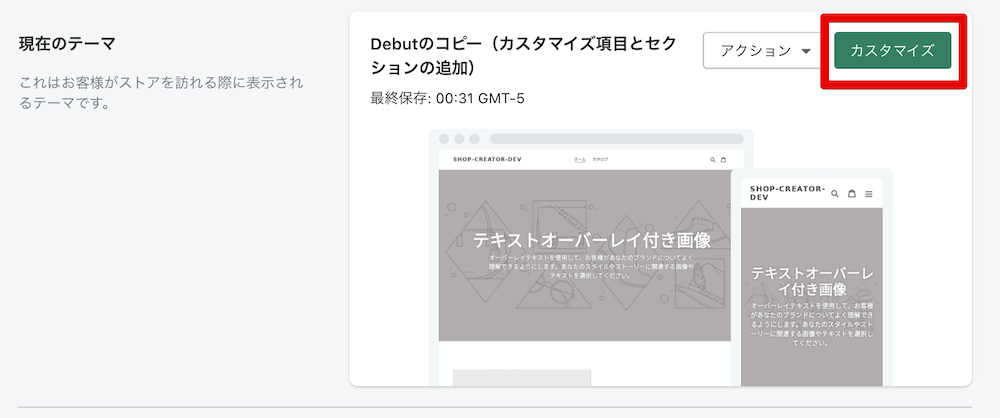
保存が終わったら、ダッシュボードの「テーマ」から「カスタマイズ」をクリックします。

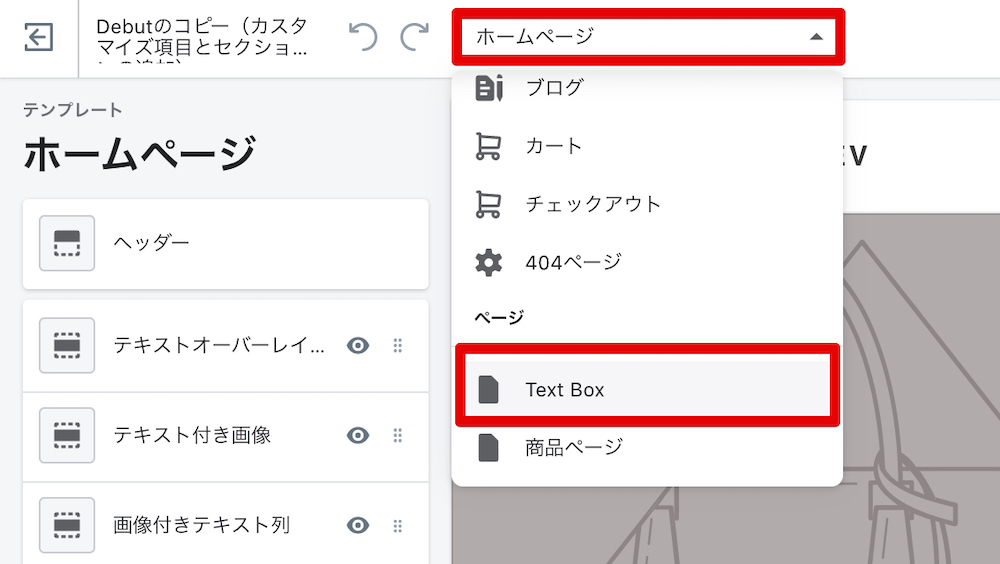
左上の「ホームページ」からプルダウンを開いて、下部の「ページ」にある作成したテンプレートをクリックしましょう。

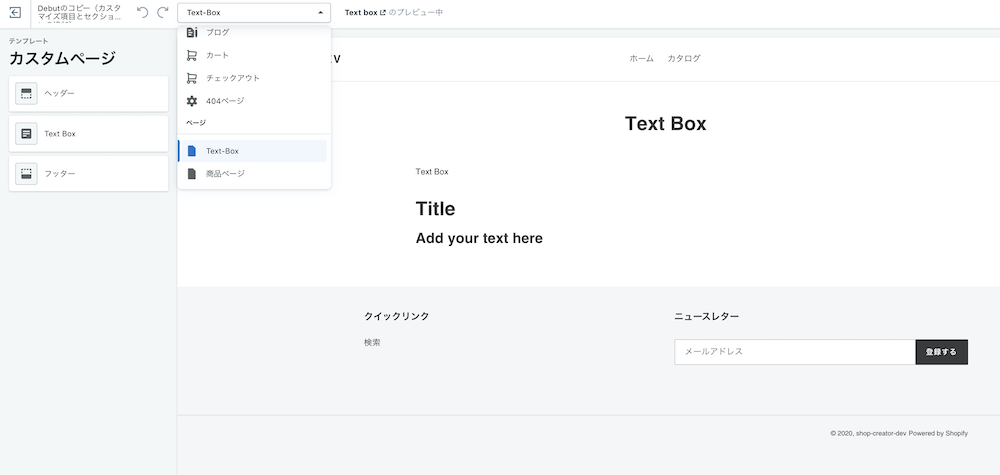
以下の画面が表示され、こちらが新しく作成したテンプレートページとなります。

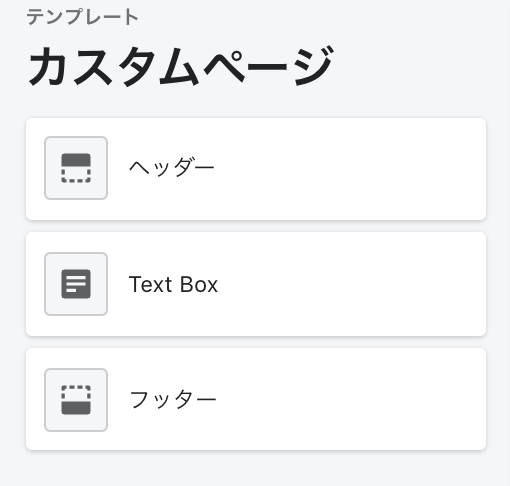
カスタムページの項目には、Sectionsディレクトリで作成した新しいセクション「Text Box」がありますね。

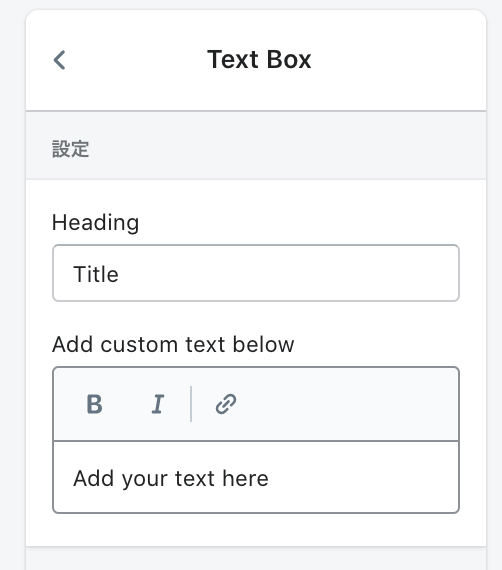
クリックすると以下となり、先程コードで記述した題名と本文をテキスト編集できるセクションであることが分かるかと思います。

まとめ

今回は、Shopifyでカスタマイズ項目を追加する方法について紹介しました。
テーマ全体の項目を増やす方法と、セクションごとの項目を増やす方法の大きく2通りがあります。
Shopifyは基本的にテーマによってデザインが限定されてしまいますが、今回紹介した方法を用いれば、ある程度自由度が高いデザインにする事が可能です。
特に、予算が大きく取れそうな案件で、かつテーマで用意されているパーツ以上のデザインにこだわりがある決済者であれば、今回の内容を丁寧に提案してあげると、説得力が増して予算をあげてもらいやすいですね。
もし実案件で必要になった際は、ぜひ活用してみてください。
記事の内容に関するご質問やご相談などありましたら可能な限り応じますので、気になった方はLINEで気軽にご連絡ください!