こんにちは!
ShopifyなどのECサイト企画制作・集客支援をしてます、スズコー(@vietl)です。
Shopifyのテーマって自由自在にデザインを変えられるの…?
Liquidっていう独自のプログラミング言語を使っているみたいなんだけど大丈夫かな…。
LiquidやLiquidコード編集について詳しく知りたい!
今回は上記の疑問を解決する記事を用意しました。
- ShopifyのLiquidについて詳しく分かる
- Shopifyテーマで編集可能な7つのフォルダの役割について分かる
- Liquidの3種類の構文について分かる
開発者向けの記事になりますが、読むことで上記のメリットがあるので、ぜひ参考にしてみてください!
この記事の目次
ShopifyのLiquidとは?

まずは、Liquid(リキッド)について簡単に解説します。
Liquidとは、Shopifyのサイト構築に使われている独自のプログラミング言語で、Rubyをベースに作られています。
LiquidはRubyがベースとなっていますが、HTML内でRubyの構文は使えません。基本的にLiquid特有の構文を使用するため、個別で学習する必要があります。
LiquidはGitHubにオープンソースとして公開されているため、様々な企業で用いられています。
ShopifyのECサイトは、基本的に
- HTML
- CSS
- JavaScript(jQuery)
- Liquid
を使用して構築されていて、Liquidは主にHTML内で記述を行います。
基本的に静的コンテンツはHTML、動的コンテンツはLiquidで記述されて、Liquidを使うことでサイトの基本デザインを決める静的要素を再利用しつつ動的要素(商品のデータなど)を埋め込むことが可能です。
Liquidの学習方法
Liquidについてさらに詳しく調べるには、Shopifyデベロッパー向けの公式ドキュメントや、チートシートを参考にすると良いでしょう。
チートシートとは?
コードの仕様や構文などをまとめたドキュメントのこと
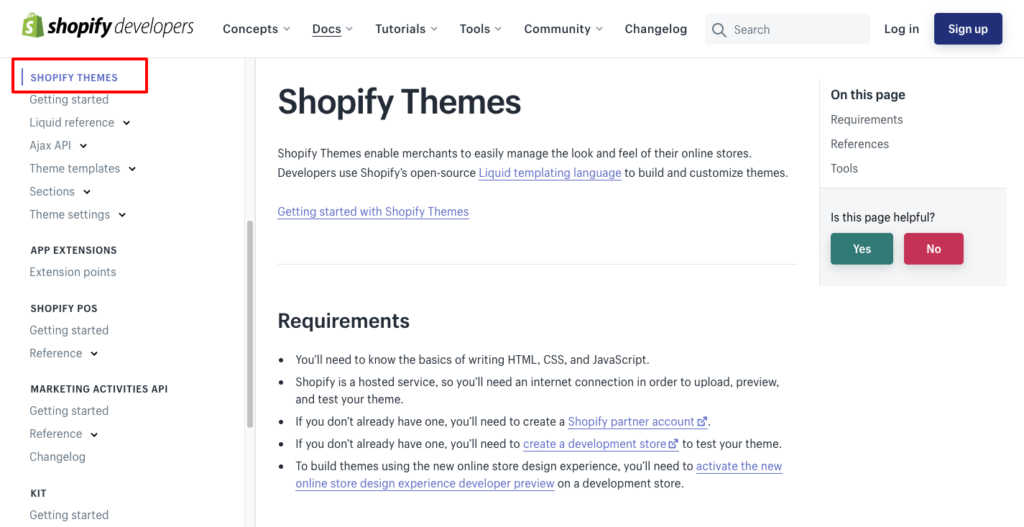
公式ドキュメントは、左サイドバーにある「SHOPIFY THEMES」の項が参考になります。

覚えておくと良いLiquidの注意事項
Liquidを扱う上で、以下の注意事項があります。
注意点①:アプリを使用するとLiquidファイルが増える
Shopifyアプリをインストールして機能拡張を行うと、Liquidファイルもそれに応じて増えていき、増えたファイルはフォルダ(後述)に保存されます。
ただし、アンインストールしてもLiquidファイルが残り続けてしまうことがあり、これがエラーの原因になる可能性があります。
対策としては、アプリをインストールする前にLiquid編集時は元テーマのコピーを作っておくと良いでしょう。
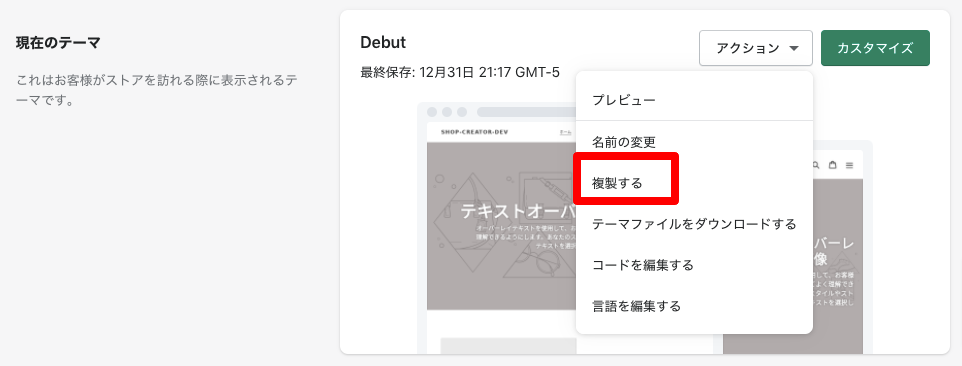
方法は、Shopifyの管理画面から「オンラインストア」→「テーマ」→「現在のテーマ」にある「アクション」をクリック→「複製する」でテーマのコピーが作成できます。

注意点②:フォルダの間違い
7種類あるフォルダはそれぞれが役割が異なり、間違ったフォルダ内にLiquidファイルを作成してしまうと、編集が上手くいかなくなります。
下記で詳しくフォルダについて解説しているので、それぞれのフォルダの役割について理解しておきましょう。
注意点③:チェックアウト画面のカスタマイズ
チェックアウト画面は、Shopify Plusのプランでないとカスタマイズができません。
Shopifyテーマで編集可能な7つのフォルダ
ShopifyテーマのLiquidは、7つのフォルダによって構成されています。
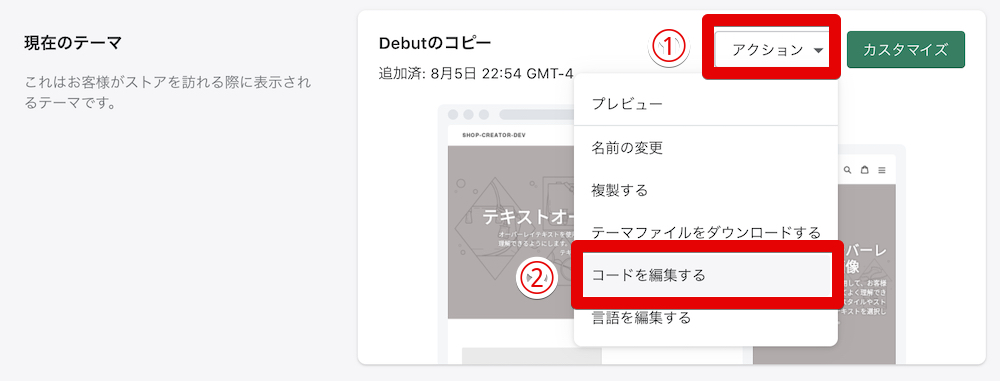
管理画面から「オンラインストア」→「テーマ」と移動し、「現在のテーマ」の項目にある「アクション」から「コードを編集する」をクリックすることで、7つのフォルダの確認と編集ができます。

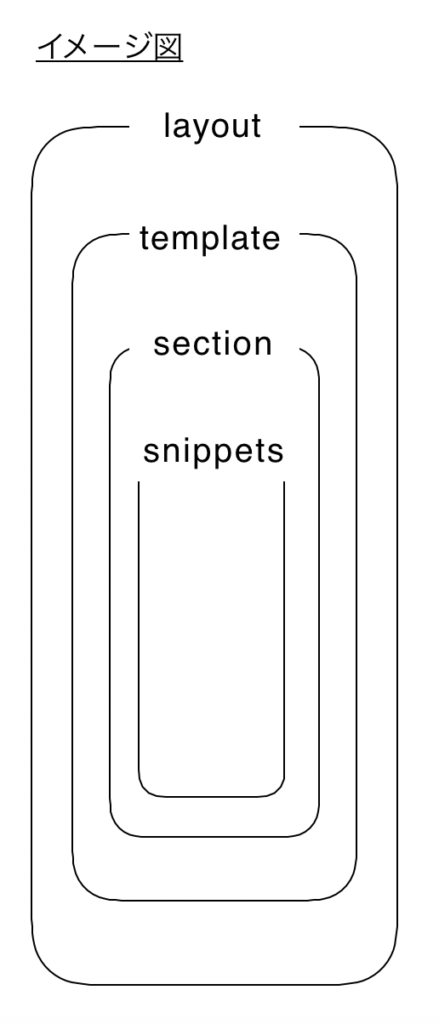
フォルダは階層構造となっていて、読み込みは
Layout → Templates → Sections → Snipetts
の順で行われます。
イメージは以下画像の通りです。

各フォルダの機能・役割については、以下で詳しく解説しますね。
Layout
Layoutは、ほぼ全てのページで共通して使用されるtheme.liquidがあるフォルダです。
theme.liquidには、
- header
- body
- footer
などサイト全体に関わるHTML要素が記載されています。
Templates
Templatesは、ページごとのliquidファイルが収納されているフォルダです。
トップページや商品ページなど、各ページごとにファイルがあります。
Sections
Sectionsには、各ページで使用される共通パーツが入っており、ページごとの
- ヘッダー
- コレクション(カテゴリー)
- 商品特集
- ニュースレター
- フッター
といった、カスタマイズ管理画面のセクションパーツに関わったファイルが入ってます。
上記のLayoutやTemplatesにSectionsフォルダ内のLiquidファイルにコードを記述することで、そのセクションファイルの内容が読み込まれる仕様です。
Sections内でさらにSectionsファイルを読み込むとコンパイルエラーが生じます。
なお、個人的には、特にサイト構築案件は、一番よく触るLiquidファイルが多いフォルダでもあるので、上記の概要は必ず覚えるようにしましょう。
Snippets
Snippetsは、Sctionsよりもさらに細かいアイテム要素を記述したLiquidファイルを収納しているフォルダです。
上記で紹介したLayout、Templates、Sectionsのフォルダ内に{% include ‘〇〇’ %}と記載することで、Snippets内のLiquidファイルが読み込まれます。
Assets
Assetsは、CSS(SCSS)やJavaScriptが収納しているフォルダです。
scss.liquidの中に日本語でコメントアウトすると、コンパイルエラーが生じます。
Config
Configには、テーマ全体に関わるJavaScriptが収納されています。
CSSが上手く機能していない時はこのConfigをチェックすると良いでしょう。
Locales
Localesには、各言語に関するJavaScriptが収納されています。
日本語のjsonファイルは「ja.json」となります。
Liquidの構文は3種類

Liquidの構文については、以下の3つがあります。
アウトプット(オブジェクト)「{{ }}」
アウトプット(Shopify公式ではObjectsの表記)は、
- オブジェクト
- オブジェクトのプロパティ
- 文字列
のいずれかを記述し、出力できます。
構文は{{ ○○ }}となり、二重波括弧内で記述されたコードを、サイトで表示される際に変換(コンパイル)することが可能です。
{{ }}内には、主に
- 商品名
- 商品の金額
- カテゴリー
といった動的に表示したい内容を記述します。
文字列を出力する際は、{{ ‘〇〇’ }}とクオテーションで囲います。
たとえば、ファイルに
<h2>{{ page.title }}</h2>
と記述。
ページのTitleの項目に「Tシャツ」と入力した前提の場合だと、HTML上で
<h2>Tシャツ</h2>
と出力されます。
ロジック(タグ)「{% %}」
ロジック(Shopify公式ではTagsの表記)は、主に
- 変数の定義
- if文
- for文
で使用されます。
構文は{% 〇〇 %}で、波括弧とパーセントの中にLiquidの処理を記述することで、サイトには処理後の結果が出力される仕組みです。
変数の定義
JavaScriptのvarやconstに当たる変数の定義は、Liquidではassignで行います。
{% assign title = 'Shop Creator Dev' %}
if文(条件分岐)
if文(条件分岐)の記述は以下の通りです。
{% if product.available %}
<h2>在庫あり</h2>
{% else %}
<h2 class="sold-out">品切れ</h2>
{% endif %}
また、複数の条件式を組み合わせる場合は以下の通り。
{% if customer.name == 'suzuko' %}
<p>私はスズコーです!</p>
{% elsif customer.name == 'tanabo' %}
<p>私はたかぼーです。</p>
{% else %}
<p>私は誰でしょう?</p>
{% endif %}
JavaScriptに慣れている人だと間違えやすいですが、elseifのスペルがLiquidではelsifとなるのでご注意を。
for文(ループ)
for文(ループ)の記述は以下の通りです。
<!-- if site.users = "suzuko", "tanaka", "sato", "watanabe" -->
{% for user in site.users %}
{{ user }}
{% endfor %}
フィルター「{{ }}」
フィルターは、
- 数値
- 文字列
- オブジェクト
- 変数
などの出力結果に変更を加える際に使用します。
{{ 〇〇 }の構文にパイプ | を加えることによって、記述を行います。
{{ ○○ | フィルター }}
フィルターは何種類もあってここで全て説明しきれないのですが、1つ例に挙げると、upcaseフィルターは文字列を大文字に変更するためのフィルターです。
<!-- product.title = "Awesome Shoes" -->
{{ product.title | upcase }}
上記の記述の場合、出力結果は「AWESOME SHOES」となります。
フィルターの種類
フィルターは以下の11種類があります。
それぞれ役割が異なるので、必要に応じて覚えていきましょう。
- Array filters:配列の変更ができる
- Color filters:色(カラーコード)の変更ができる
- Font filters:フォントの変更ができる
- HTML filters:HTMLの変更ができる
- Math filters:計算や比較ができる
- Media filters:メディアの追加ができる
- Money filters:金額の出力ができる
- String filters:文字列の結合や検索ができる
- URL filters:URLを生成できる
- Additional filters:日時やフォーマットの変更ができる
- Deprecated filters:非推奨だが一部まだ使われているフィルター
まとめ

今回は、ShopifyのLiquidについてまとめました。
Shopifyテーマのデザインを変えるために、独自の開発言語Liquidの学習が必要ですが、上記で解説した7つのフォルダと3種類の構文を理解していれば、基礎的な構文はひとまずは問題ないかと思います。
この記事でLiquidについて少しでも詳しくなってもらえたら何よりです。
もちろん、記事の内容に関するご質問やご相談などありましたら可能な限り応じますので、気になった方はLINEで気軽にご連絡ください!